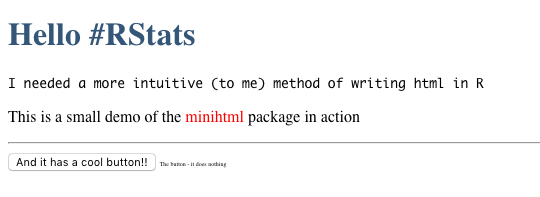
I needed a more intuitive (to me) method of writing html in R
This is a small demo of the minihtml package in action
The button - it does nothing
minihtml is a package for building html documents in R.
minihtml objects are compatible with shiny - see the vignette
| Need to build | R6 object | alternate initialisation |
|---|---|---|
| HTML elements | htag |
|
| HTML elements | HTMLElement$new() |
html_elem() |
| HTML document | HTMLDocument$new() |
html_doc() |
| HTML Entity | code | result |
|---|---|---|
| HTML elements | htag$a(href = 'http://example.com', "click here") |
<a href="http://example.com">click here</a> |
| HTML elements | HTMLElement$new('p', "Hello there") |
<p>Hello there</p> |
| HTML elements | html_elem('p', 'Hello there')$update(style = 'display:none') |
<p style="display:none">Hello there</p> |
| HTML document | html <- HTMLDocument$new(); html$add('p', 'hello') |
<html> <p>hello</p> </html> |
| HTML document | html_doc(htag$h1("Big"), htag$p("Hello")) |
<html> <h1>Big</h1> <p>Hello</p> </html> |
You can install minihtml from GitHub with:
new_div <- HTMLElement$new('div', class = 'demo')new_div <- html_elem('div', class = 'demo')new_div <- htag$div(class = 'demo')doc <- HTMLDocument$new(); new_div <- doc$add('div', class = 'demo')doc <- HTMLDocument$new(); new_div <- doc$div(class = 'demo')elem <- HTMLElement$new('xxx'); new_div <- elem$add('div', class = 'demo')elem <- HTMLElement$new('xxx'); new_div <- elem$div(class = 'demo')$add() creates an element and adds it to the parent (and returns it)
new_div <- doc$add('div')$append() appends the given elements as children
new_div <- htag$div(); doc$append(new_div, ...)$new(name, ...), $update(...) and $add(name, ...) all accept ... where
minihtml documentminihtml uses xml2 to parse HTML text (or file) into a minihtml document.
my_html <- "<p>Par contents</p>"
elem <- minihtml::parse_html_elem(my_html)
elem$update(width = "100px")$
add(name = 'span', 'inner contents')
cat(as.character(elem)) <p width="100px">
Par contents
<span>
inner contents
</span>
</p>#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Initialse an HTML document
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
my_div <- htag$div() # or use `html_elem('div')`
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Add a header and body to the html (and then keep the reference these)
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
top <- my_div$div()
bottom <- my_div$div()
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Add a title to the header, and an H1 to the body
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
top$h1("Hello RStats")$update(style = "color: #345678")
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Create a 'div' directly within the body, and a 'p' within that 'div'
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
bottom$
update(class="main")$
p("I needed a more intuitive (to me) method of writing html in R", style = 'font-family: monospace')
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# independently create another div
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
div2 <- htag$div(
htag$p(
"This is a small demo of the ",
htag$span("minihtml", style = 'color: red'),
"package in action"),
htag$hr(),
htag$div(
htag$button("And it has a cool button!!"),
htag$span("The button - it does nothing", style = 'font-size: 6px')
)
)
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Manually append this div to the body
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
bottom$append(div2)#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
# Because github README's don't allow inline styles, the following is a
# screenshot of the rendered HTML
#~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
my_divI needed a more intuitive (to me) method of writing html in R
This is a small demo of the minihtml package in action